Autor
Was sind Progressive Web Apps?
Progressive Web-Apps (PWAs) sind Webanwendungen, die unter der Verwendung von Browsertechnologie Funktionalitäten analog zu einer nativen App anbieten. Sie kombinieren folglich die Vorteile von Web- und mobilen Anwendungen. Sie bieten Nutzern ein app-ähnliches Erlebnis direkt in ihrem Webbrowser, ohne dass eine Installation aus dem App Store nötig ist. Die PWAs werden dabei analog zu nativen Apps auf dem Homescreen des Gerätes installiert und das UI unterscheidet sich nach außen nicht, da die App als eigenständige Anwendung ausgeführt und nicht im Browser geöffnet wird. Dies wird durch moderne Webtechnologien ermöglicht, darunter HTML, CSS und JavaScript, zusammen mit fortschrittlichen Funktionen wie Service Workers, die Offline-Support und Hintergrundaktualisierungen ermöglichen. Hierdurch können PWAs sogar auf die Hardware der Geräte, wie Kamera oder Mikrofon, zugegriffen werden.
Der Hauptvorteil von PWAs liegt in ihrer Plattformunabhängigkeit. Sie können auf nahezu jedem Gerät mit einem kompatiblen Browser ausgeführt werden, was Entwicklern die Möglichkeit gibt, eine breite Nutzerbasis zu erreichen, ohne verschiedene native Apps für unterschiedliche Betriebssysteme entwickeln zu müssen. Dies führt zu erheblichen Einsparungen bei Entwicklungszeit und -kosten.
Was hat Apple hiermit zu tun?
Mit der Veröffentlichung von iOS 11.3 (Anfang 2018) hat Apple begonnen, Progressive Web Apps durch das Safari-Webbrowser-Framework signifikant zu unterstützen. Diese Entwicklung war ein bedeutender Schritt nach vorne, da sie es Entwicklern ermöglichte, PWAs auf iOS-Geräten mit Funktionen wie dem Hinzufügen zum Home-Bildschirm und einem fast nativen App-Erlebnis zu implementieren.
Diese Geschichte sollte mit Veröffentlichung von iOS 17.4 nun aber enden. Apple kündigte an, PWAs auf mobilen Endgeräten innerhalb der EU, aufgrund von Anpassungen des Digital Markets Act (DMA) nicht weiter zu unterstützen. Um der Gesetzesanpassungen gerecht zu werden, müsste Apple neben Safari auch die Benutzung anderer Browser als „Engine“ für Progressive Web Apps zulassen. Dies wäre nach Herstellerangaben allerdings nur möglich, wenn Betriebssystemschnittstellen geschaffen werden. Ohne das bestehende Sicherheitsniveau zu gefährden, sei dies jedoch nicht möglich und schlichtweg zu aufwendig für Apple.
Dies würde erhebliche Beeinträchtigungen aktuell betriebener und zukünftiger PWAs mit sich bringen. So würde das „look-and-feel“ einer nativen App verloren gehen, da sich die App fortan lediglich im Browser öffnen würde. Zudem wären Offline-Funktionalitäten und Einbindungen der Gerätefunktionen (u.a. Kamera oder Mikrofon) Vergangenheit.
Apple und die 180°-Wende
Wie zu erwarten war, hat diese Entscheidung zu viel Gegenwind und Widerstand seitens der Software- und App-Entwickler geführt. Viele PWAs hätten Funktionalitäten verloren und wären fortan nichts weiter, als ein Link auf eine Webseite. Doch Apple gab kurz vor Release von iOS 17.4 doch noch Entwarnung: PWAs werden auch mit Release von iOS 17.4 und folgenden Versionen weiterhin innerhalb der EU unterstützt. Somit besteht vorerst kein Handlungsbedarf für eingesetzte Progressive Web Apps.
Alternativen zu PWAs: Kotlin Multiplattform
Angesichts der kurzzeitig angekündigten Einschränkungen von PWAs auf iOS-Plattformen stellt sich die Frage nach robusten, aber auch kostengünstigen Alternativen zu PWAs und nativen App-Entwicklungen. Eine solche Alternative ist die Kotlin Multiplattform, ein Ansatz von JetBrains, der darauf abzielt, die Entwicklung von Cross-Plattform-Anwendungen zu vereinfachen und zu beschleunigen.
Was ist die Kotlin Multiplattform?
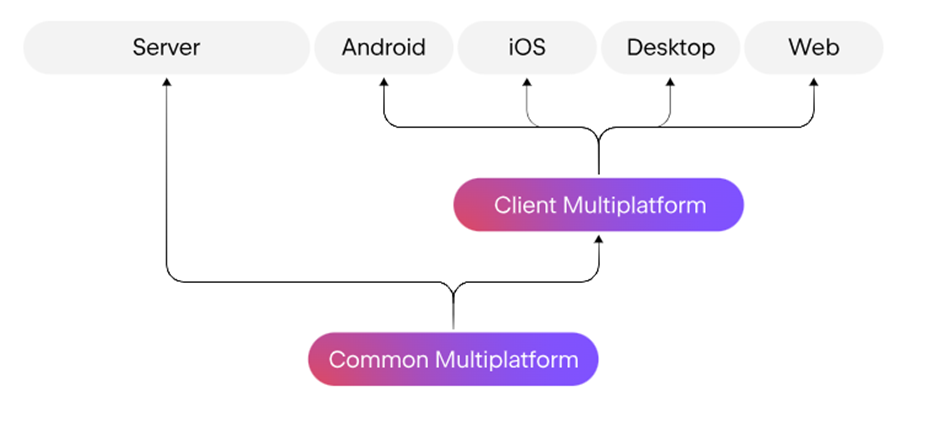
Kotlin Multiplattform ist eine Erweiterung der Kotlin-Programmiersprache, die es Entwicklern ermöglicht, Code zu schreiben, der sowohl auf Android als auch auf iOS ausgeführt werden kann. Dies wird erreicht, indem gemeinsamer Code für die Geschäftslogik verwendet wird, während spezifischer Plattformcode für UI und plattformabhängige Funktionen geschrieben wird. Es wird zu Beginn also auf einer einheitlichen Basis entwickelt und die Pfade für die unterschiedlichen Plattformen laufen erst in einem fortgeschrittenen Entwicklungsstadium auseinander. Entwickler können folglich erhebliche Teile ihrer Anwendungslogik wiederverwenden und müssen nur minimale Anpassungen für einzelne Plattformen vornehmen.
Dies resultiert in einer zeit- und kosteneffizienten Entwicklung, ohne Einschränkungen bei der Funktionalität hinnehmen zu müssen. Es kann also analog zu nativen Apps unter anderem die Gerätehardware eingebunden und eine Offline-Funktionalität sichergestellt werden.
Vorteile der Kotlin Multiplattform
-
Leistungsstärke: Im Gegensatz zu PWAs, die in einem Webbrowser laufen, werden Kotlin Multiplattform-Anwendungen als native Apps kompiliert. Dies führt zu besserer Leistung und einer reibungsloseren Benutzererfahrung.
-
Voller Zugriff auf Plattformfunktionen: Kotlin Multiplattform ermöglicht den vollständigen Zugriff auf die native API jedes Betriebssystems, was bei PWAs oft durch die Beschränkungen der Webtechnologien limitiert ist.
-
Offline-Funktionalität: Während PWAs offline-fähige Funktionen durch Service Workers anbieten, ermöglichen native Apps eine tiefere Integration und robustere Offline-Fähigkeiten, was für viele mobile Anwendungen kritisch sein kann.
-
Benutzererlebnis: Die Benutzeroberfläche von mit Kotlin entwickelten Apps kann spezifisch für jede Plattform optimiert werden, was zu einem konsistenteren und ansprechenderen Erlebnis führt als die oft generischeren Oberflächen von PWAs.
Fazit
Auch wenn Apple die angekündigten Anpassungen bzw. Restriktionen mit iOS 17.4 zurückgezogen hat, werden Alternativen zu PWAs zunehmend interessanter. Die Kotlin Multiplattform stellt hierbei eine leistungsstärkere Alternative dar, welche zudem das Nutzererlebnis verbessert und die Funktionalitäten erweitert. Apps, die über Kotlin Multiplattform bereitgestellt werden, stellen folglich eine Zwischenstufe zwischen Progressive Web Apps und nativen Apps dar. Sie gewährleisten die Nutzung aller Vorteile nativ entwickelter Apps, aber bleiben dabei in der Entwicklung verhältnismäßig kosten- und zeitgünstig.
Ausblick
Die Wahl zwischen der Entwicklung einer PWA oder einer Kotlin Multiplattform-Anwendung hängt stark von den spezifischen Anforderungen des Projekts, dem Zielmarkt und den gewünschten Plattformfunktionen ab. Für Projekte, die das beste native Erlebnis auf allen Plattformen anstreben, bietet Kotlin eine überzeugende Lösung, insbesondere dort, wo die PWA-Technologie an ihre Grenzen stößt.
Wir bei Explicatis haben bereits zahlreiche Projekte zur Einführung einer Progressive Web App, aber auch unter Verwendung der Kotlin Multiplattform erfolgreich realisiert. Dabei entwickelt sich Kotlin zunehmend zu „state of the art“ und wird in immer mehr Kundenprojekten zum gewinnbringenden Faktor. Kontaktieren Sie uns gerne und wir finden gemeinsam die optimale Lösung für Ihr Projekt!